CSS入门学习杂识 | 盒子模型
记录一点CSS学习心得
参考资料
前言
想要高效快捷的学习CSS,你需要:
- VSCode, with following extensions
- Color Highlight | 颜色显示
- Live Server | html热预览
- 前置知识
- 熟练的html
- 入门的JavaScript
- 辅助工具/网站
- 配色参考
- 图片素材
- 优秀的榜样网站
- 信息搜索能力
- 一些小创意和小自信
盒子模型
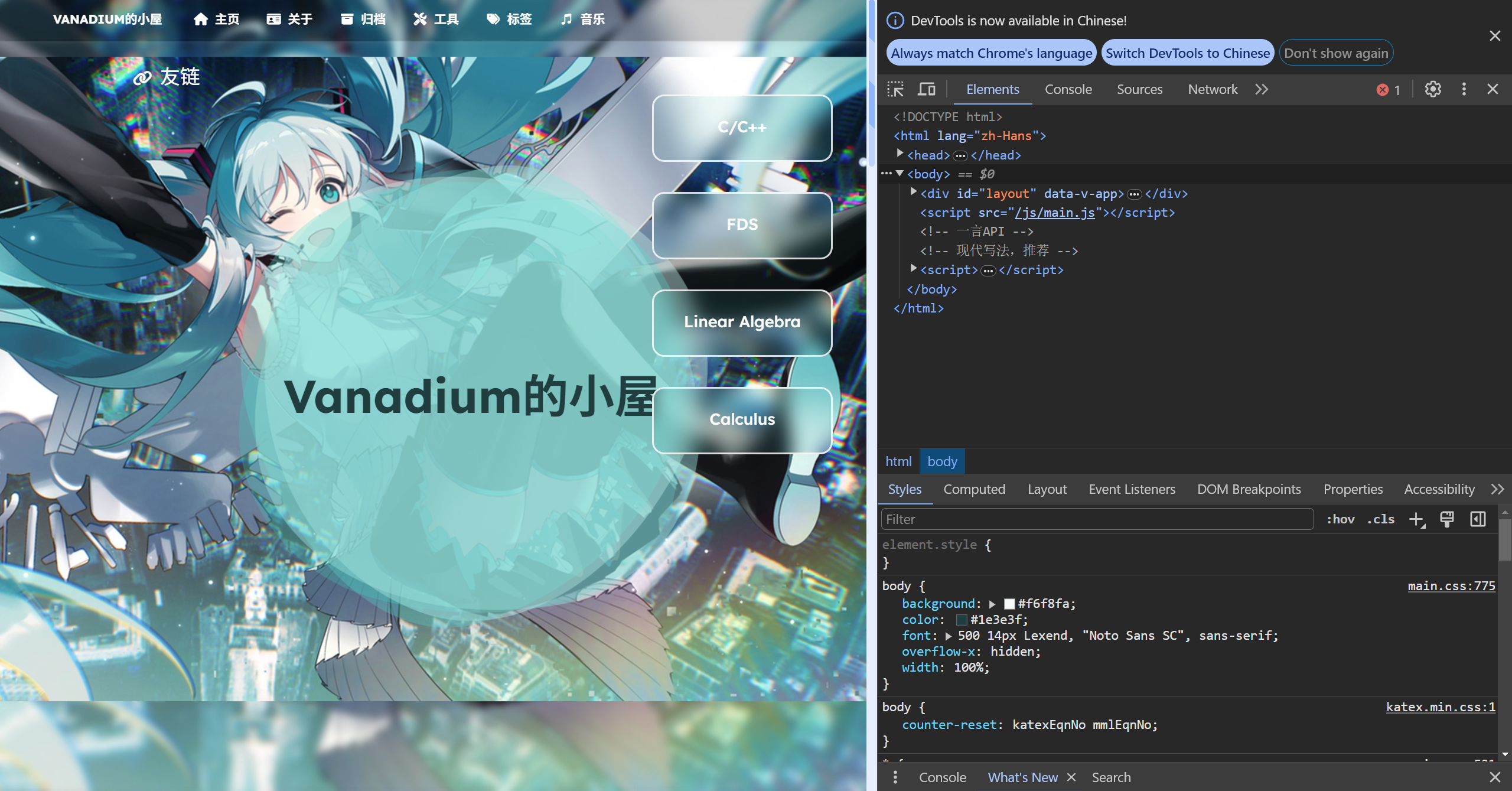
在任意一个网页按下F12,就可以打开开发者工具,如下图所示,F12可以说是我们最得力的助手(之一)了。

对于学习CSS,我们需要用到的功能不如前端工程师那么多。点击右边第三行第一个图标,我们就可以选取页面上的某一个元素了。

如上图所示,我们选取了一个div属性的元素,其类是.my-home-window,我们可以在右边的源码栏里面看到更详细的信息,比如它的子元素和父元素,它的样式(如果有)以及它的其他可见属性。
我们可以通过这种方式定位某个元素,再到CSS文件中修改样式,但是这不是这篇文章的重点,重点在于我们观察网页中被我们选择的元素,如果我们选择其他元素一一观察,我们会发现:
- 元素是矩形的
- 矩形的主体是蓝色的
- 有些矩形有黄色、橙色、紫色和绿色等颜色的部分,有些没有
由于CSS的元素都是矩形的,我们给了他一个很形象的名字:盒子模型(box model)——网页上的元素以“盒子”的形式,以特定的方式堆叠在一起,形成一定的相互关系。
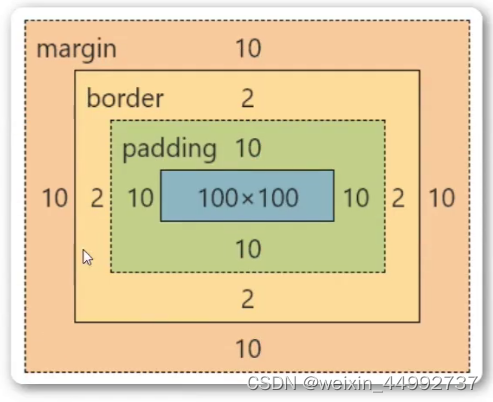
盒子模型能解释第一和第二个发现,那第三个发现中的颜色是什么含义?下图是一个盒子模型的模型(?好拗口)

- 蓝色部分是盒子的主体,里面是html元素(比如p、a、h3、li等等)的内容,大小是100*100(width*height);
- 绿色部分是内边距padding,指的是元素内容其主体部分边缘的距离,分别有padding-top、padding-left、padding-right和padding-bottom四个方向的子属性,可以类比我们使用Word时的页边距概念(如果把盒子比作一页纸的话);
- 黄色部分是边框border,指的是元素的边框(废话),这里边框宽度是10;
- 橙色部分是外边距margin,指的是元素距离其最近的同级或更高级元素的距离,类似于padding,margin也有四个方向的子属性。
此外,还要知道的是,盒子是可以嵌套的,此时我们就有了子元素和父元素的概念。一般来说,子元素的定位是从父元素主体部分的左上角开始的。
这四个矩形就组成了“盒子”的概念,我们所看到的花里胡哨的的网站归根结底就是由这些花花绿绿的盒子堆叠而成的。(Tips. CSS的全称Cascading Style Sheets指的就是层叠样式表)
DIY
让我们动手试试吧!
-
首先在VSCode中,在同一个目录下,新建index.html和main.css并如此摆放(个人习惯,方便对比观察)

-
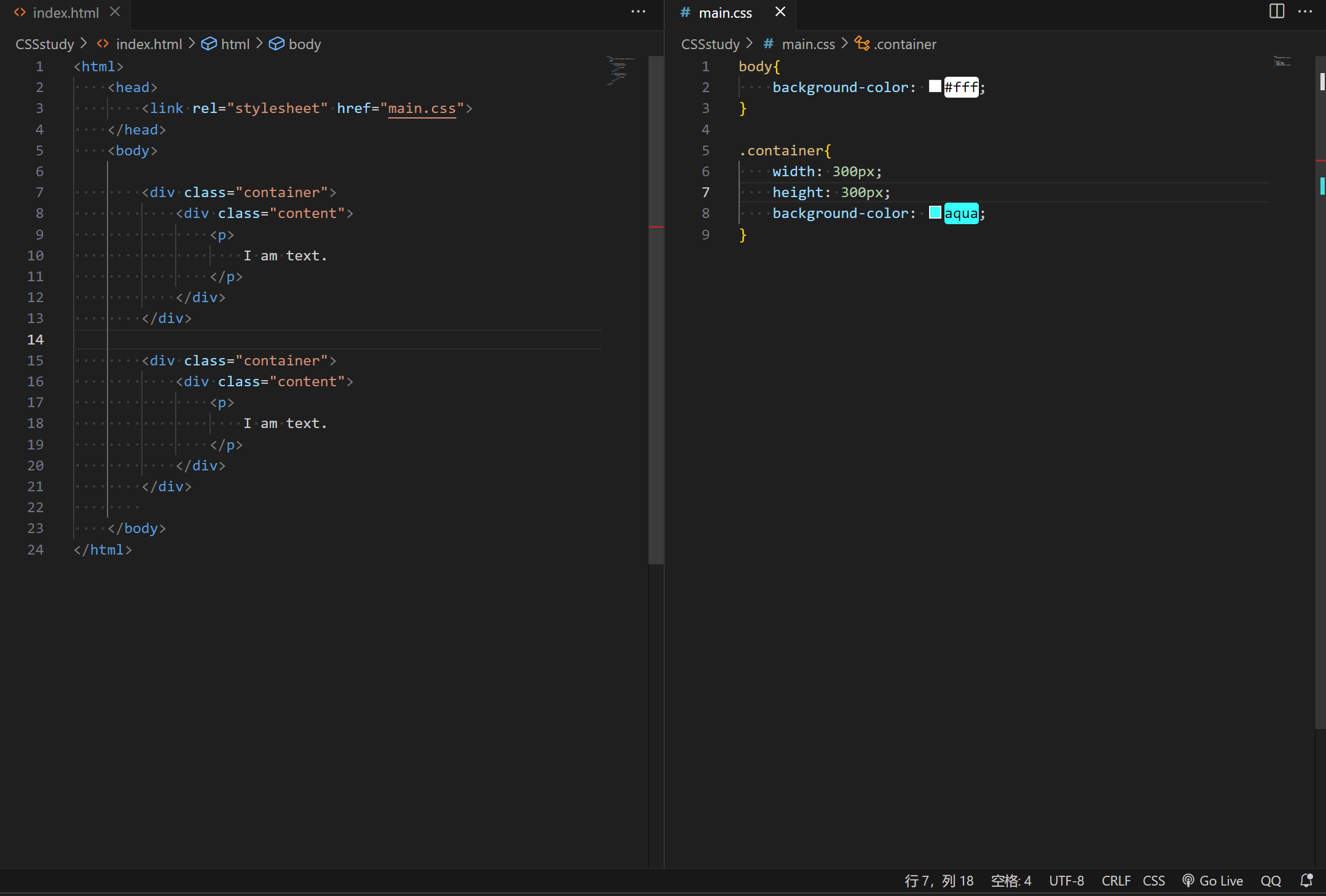
输入如下代码
<html>
<head>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="container">
<div class="content">
<p>
I am text.
</p>
</div>
</div>
<div class="container">
<div class="content">
<p>
I am text.
</p>
</div>
</div>
</body>
</html>body{
background-color: #fff;
}
.container{
width: 300px;
height: 300px;
background-color: aqua;
}
-
然后点击底边任务栏,右数第3个Go Live,你的网页就可以在127.0.0.1:5500预览了!

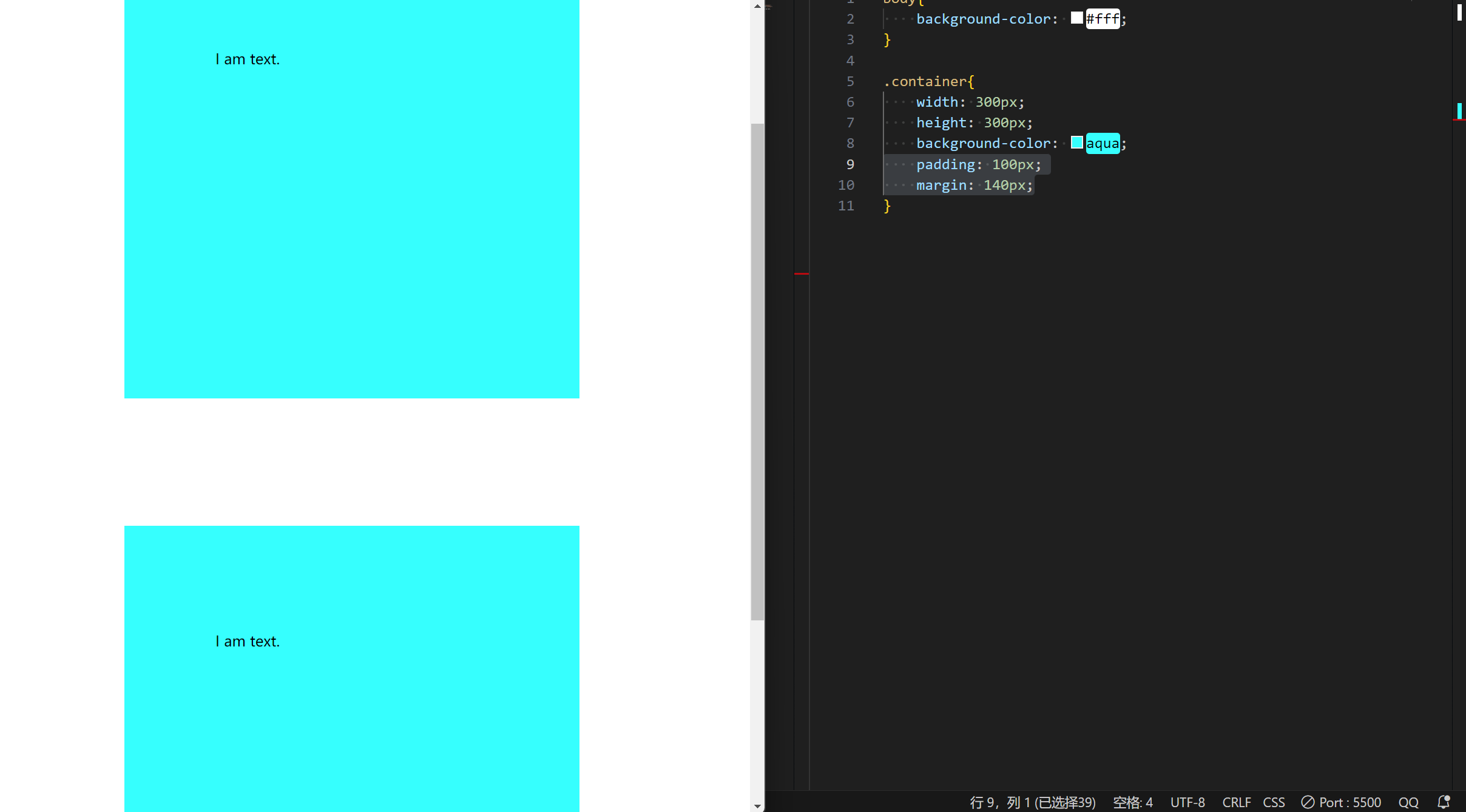
-
接下来用main.css添加padding和margin属性,观察预览网页的变化,可以看到,元素之间的距离改变了,接下来请你自己调整,也可以用上方向属性(Tips. px是长度单位像素;你甚至可以尝试负数margin)

-
你还可以调整元素的border,注意,为了显示你的border,你需要设置border-style属性为非none。border属性下有很多子属性,比如颜色、样式、宽度、圆角等等
例如我在main.css写下如下代码(同时删去了.container的background-color属性).container .content{
background-color: #eef4ec;
border-style: solid;
border-color: #39c5bb;
border-width: 2px;
border-radius: 10px;
padding-left: 24px;
}就能得到如下效果

Tips. 合理使用border属性,能使你的网页更好看!
弹性盒子模型
相较于传统盒子模型,弹性盒子模型(flex box model) 是CSS3推出的新玩意儿。能够更加智能的适应手机不同分辨率下的阅读,提高阅读体验。
想要使用弹性盒子模型,只需在父元素声明display: flex,其子元素就会自动布局(默认横向排放,即使是div)
如果要对弹性容器内的子元素布局,我们可以使用flex-direction,他接受四个参数:
- row:左对齐
- row-reverse:右对齐,从右往左排列
- column:纵向排列
- column-reverse:反转纵向,从下往上排列
设置子元素的水平对齐方式,可以使用justify-context属性:
- flex-start:左对齐
- flex-end:右对齐
- center:左右居中
- space-between:左右对齐
- space-around:左右对齐,但是盒子会居中
设置子元素的垂直对齐方式,可以使用align-items属性:
- flex-start:上对齐
- flex-end:下对齐
- center:垂直居中

